微信开发者工具官方稳定版下载是属于编程开发的一款增支持编辑JSON文件时点按跳转和补 WXML文件路径等多种功能的电脑软件,81下载小编接下来不仅仅给各位带来微信开发者工具版本:v1.05.2108130下载还有相关介绍,小编亲测微信开发者工具v1.05.2108130后觉得还不错,值得一用!快来下载吧。
| 相关软件 | 下载地址 |
|---|---|
| resourcehacker | 点击下载 |
| freshHTML | 点击下载 |
| 施耐德PLC编程软件 | 点击下载 |
微信开发者工具简介
本次小编给大家带来的是微信者工具版,此版本是比较稳定的一个版本,是由版缺陷收敛后转为稳定版,想对于正常版本来说,此版本在原来的基础上解决了部分windows机器打开时工具黑屏,设置改变后,再次启动时没有生效的问题。同时新增支持从扩展面板导入解包的文件夹安装扩展,新增小游戏支持实验室数据接口,新增支持工具配置自定义主题色,新增真机性能分析工具,新增小程序压测工具,增支持编辑JSON文件时点按跳转和补 WXML文件路径等多种功能,还有非常多的功能还得用户自己去发现。微信者工具是一款由微信推出的编程工具,同时也是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。软件界面干净清爽,非常简洁,同时功能性十足,提供了一个简单、高效的应用框架和丰富的组件及API,帮助者在微信中具有原生APP体验的服务。同时软件集成了公众号网页调试和小程序调试两种模式。通过这款软件用户可以完成小程序的API和页面的调试、代码查看和编辑、小程序预览和发布等功能,如果不会使用的话,软件中还包含了非常多的文字图片教学和教学,帮助者快速全面的了解小程序的方方面面。

微信者工具软件特色
1、使用真实用户身份,调试微信网页授权。2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。3、利用集成的Chrome DevTools和基本的移动调试模块,协助。
微信者工具安装教程
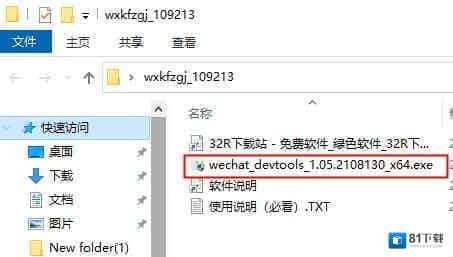
1、首先在本站下载软件之后解压压缩包,双击运行以下软件;

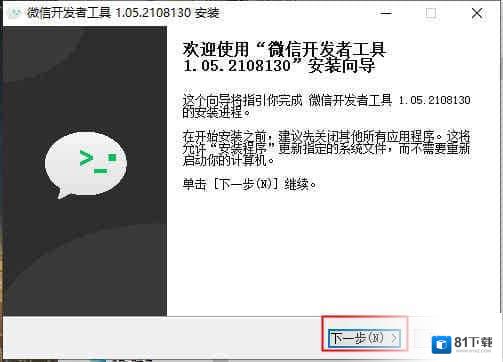
2、点击下一步;

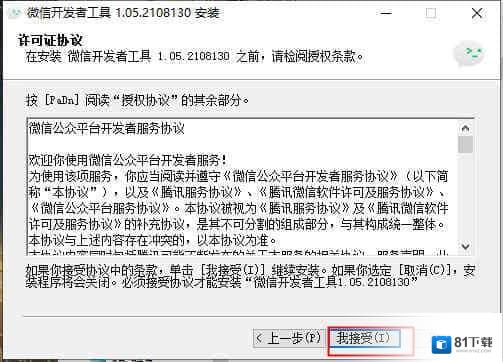
3、点击我接受许可协议;

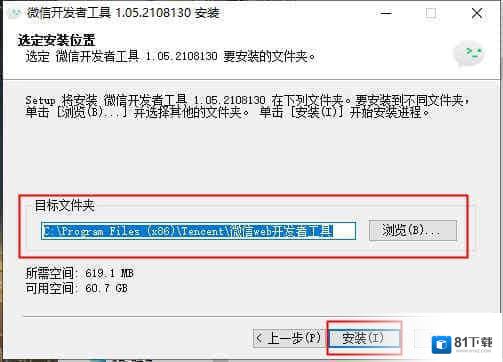
4、选择你要将软件安装的位置,点击安装;

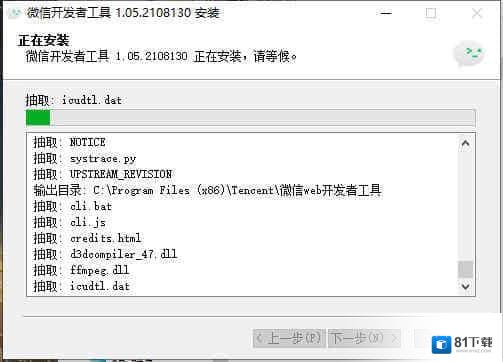
5、等待安装完成;

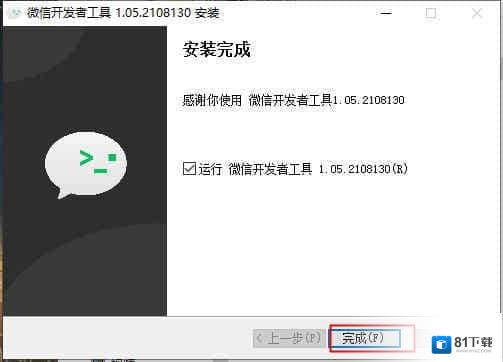
6、点击完成安装;

7、可以开始使用啦!

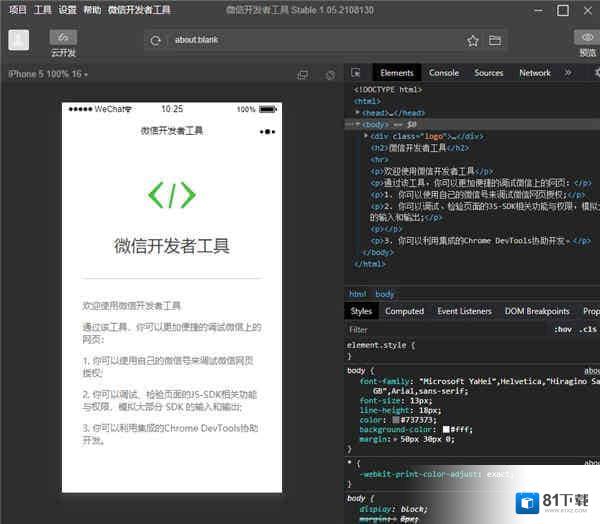
微信者工具界面介绍
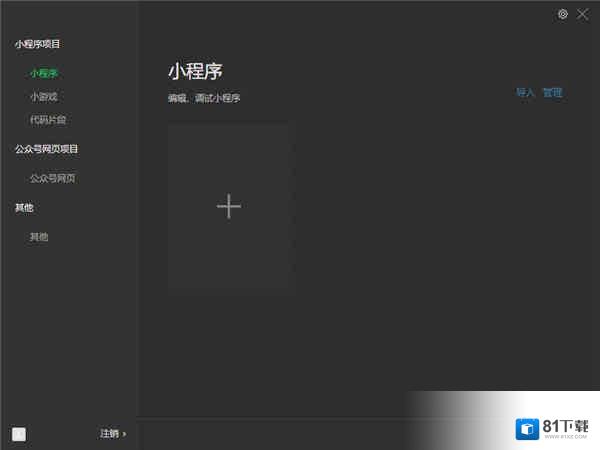
一、登录页在登录页,可以使用微信扫码登录者工具,者工具将使用这个微信的进行小程序的和调试。

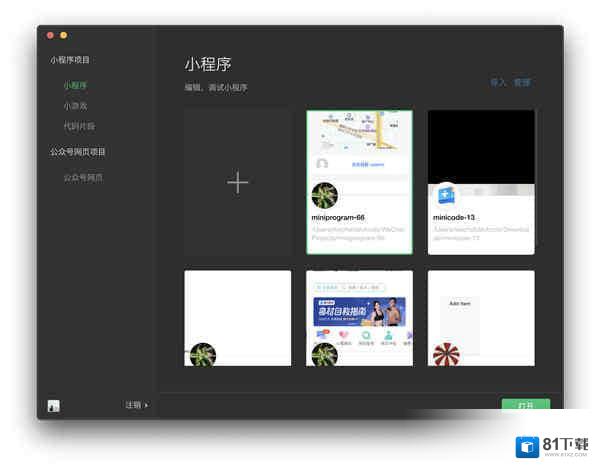
二、项目列表登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

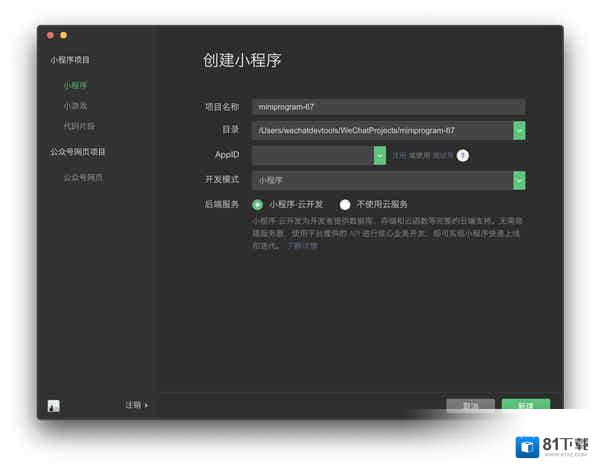
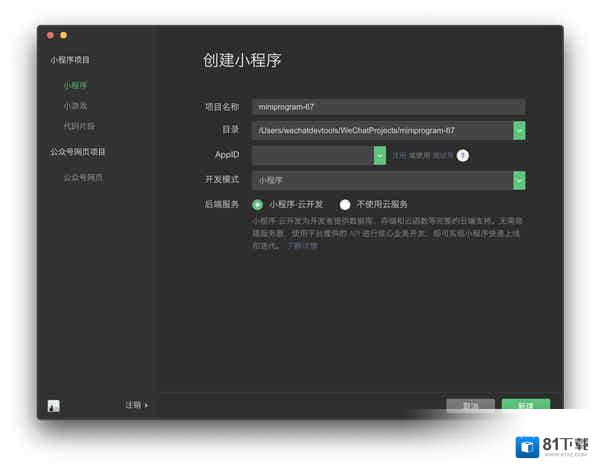
三、新建项目当符合以下条件时,可以在本地创建一个小程序项目1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用号。2、登录的需要是该 AppID 的者;3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 .config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

四、管理项目对本地项目进行删除和批量删除

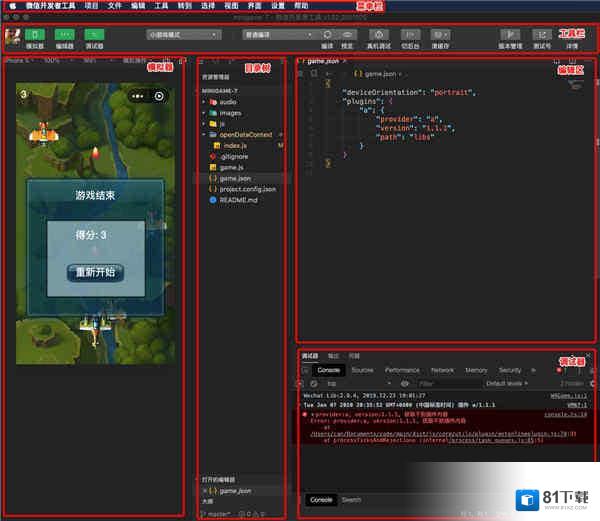
五、主界面者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

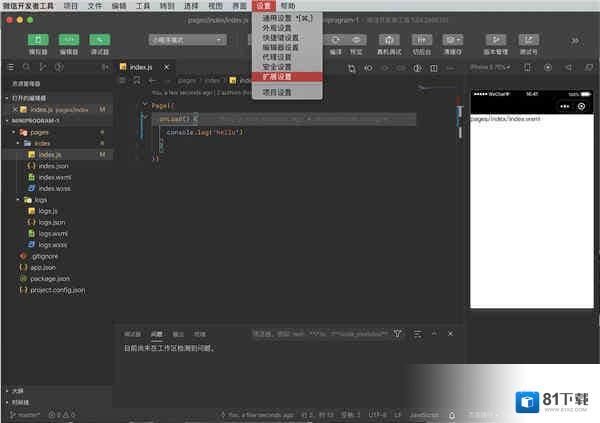
微信者工具设置页介绍
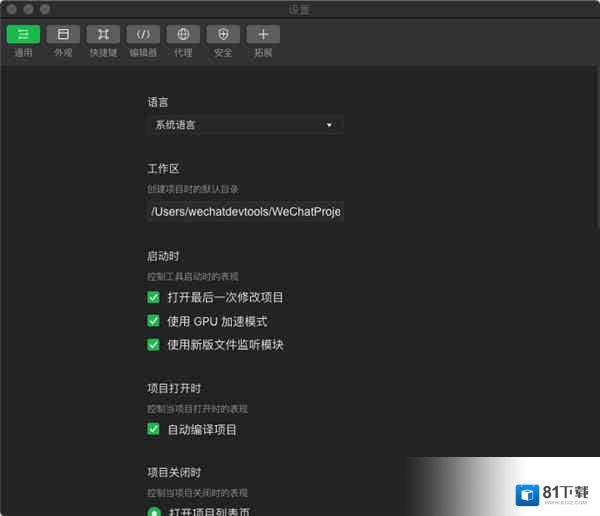
【设置页】通用设置、外观设置、快捷键设置、编辑器设置、设置、安全设置和拓展设置。菜单栏上点击设置,或者使用快捷键 ctrl(?) + , 可以打开设置页。1、通用设置用于设置关于语言、工作区路径,以及者工具的个性化设置需求。

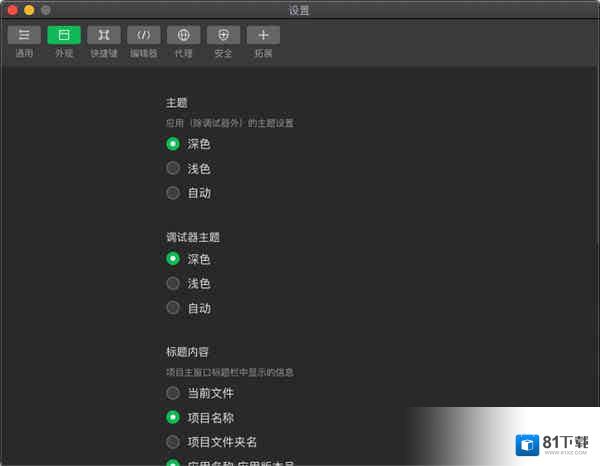
2、外观设置支持配置者工具外观和主题和区块配置主题:深色、浅色字体字号行距

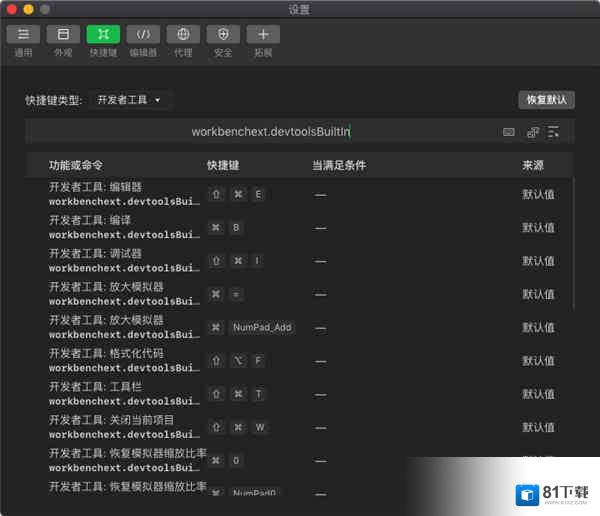
3、快捷键设置可以查看和修改当前者绑定的快捷键

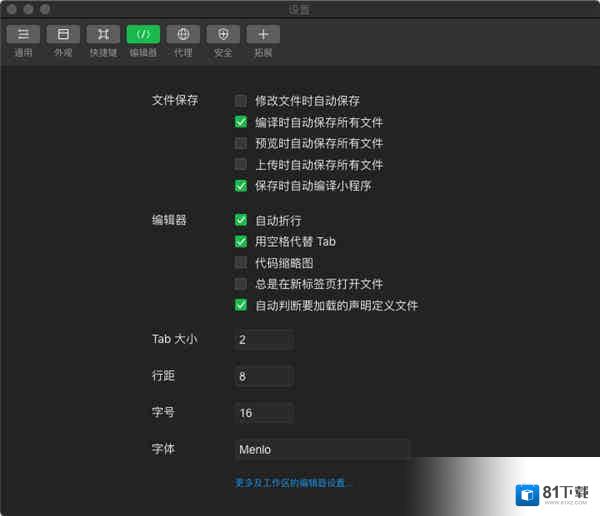
4、编辑设置修改文件时自动保存编译时自动保存所有文件文件保存时自动编译小程序自动折行用空格代替 Tab代码缩略图总是在新标签页打开文件Git 比较文件内容时,忽略 Windows 风格回车符Tab 大小如果选中了 “总是在新标签页打开文件”,则在编辑器目录树点击文件时,总是会在一个新标签页中打开此文件,而非在临时标签页中打开。

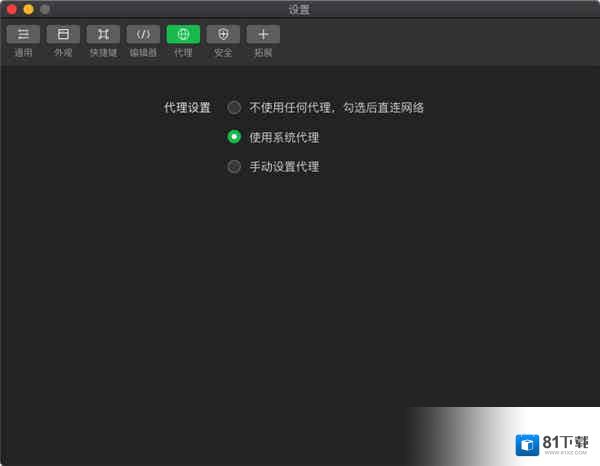
5、设置可以配置不使用,或使用,或使用自定义。

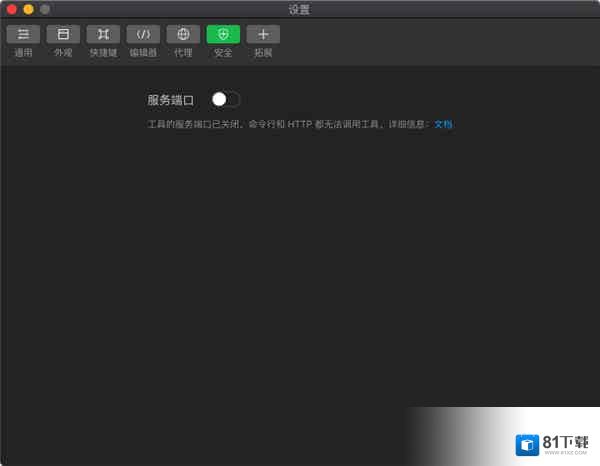
6、安全设置可以开启和关闭 CLI/HTTP 调用功能。

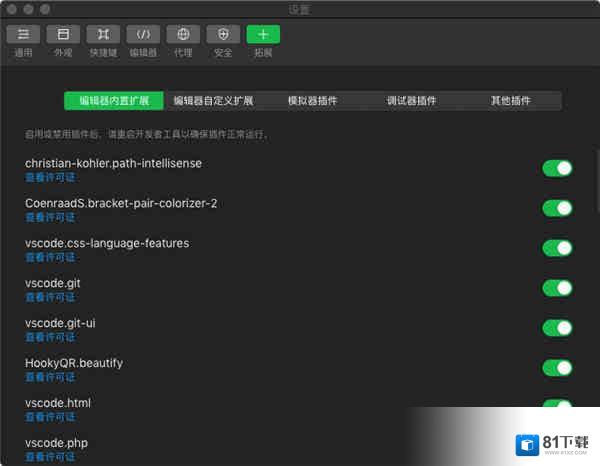
7、拓展设置可以查看、开启和关闭者工具的一些拓展功能。

微信者工具安装和启用扩展介绍
安装和启用扩展

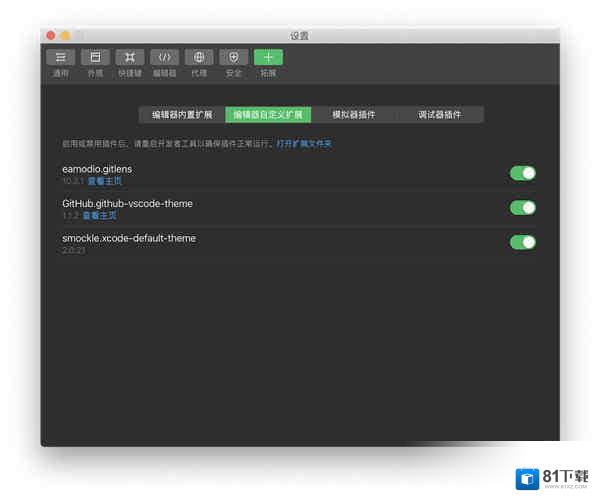
要安装一款编辑器扩展,只需打开项目窗口,选择菜单栏【设置】【拓展设置】,并选择【编辑器自定义扩展】选项卡。

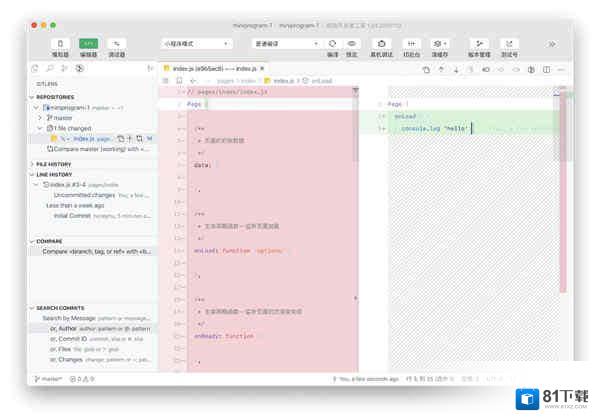
点击 “打开扩展文件夹”,并将解包后的扩展文件夹拷贝入打开的文件夹内。回到设置界面,找到并启用新添加的插件,关闭并重新打开该项目即可应用。例如下图是安装 GitLens (by Eric Amodio) 扩展的效果。

注 1:不支持直接安装 vsix 格式的插件。来自 Microsoft Visual Studio Code 已安装的扩展,其解包后的文件夹可以在 ~/.vscode/extensions (macOS ) 或 C:\Users\用户名\.vscode\extensions (Microsoft Windows ) 下找到。注意:1、自定义扩展默认不会被启用。安装扩展时,应当自行保证其运行安全性。者工具不承担任何因外部扩展导致的问题。2、扩展的启用和禁用是对所有项目生效的。目前不支持针对单个项目启用或禁用某扩展。3、禁用内置的某些扩展,可能导致部分代码编辑功能缺失。4、如果因为启用某个扩展导致项目无法启动,可以在扩展目录删除其插件文件夹。随着者工具的更新,某些扩展可能会因为过时出现兼容性问题而无法使用。请在出现兼容性问题后及时更新这些扩展。
微信者工具代码管理如何使用?
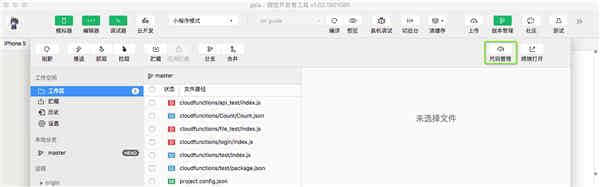
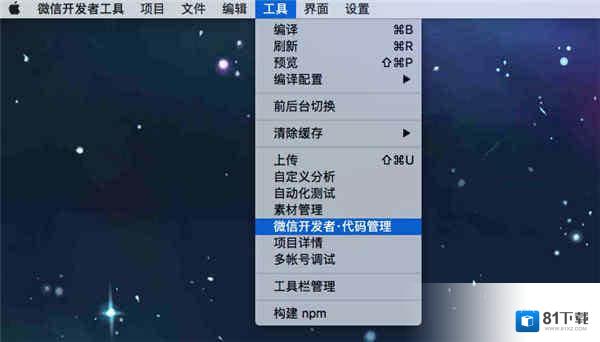
开通:每个小程序都会自动创建一个以 wx_appid 为路径的专属项目组,用户无需单独进行开通。小程序会自动成为该项目组的 Owner,登录过微信者·代码管理的者会自动成为该项目组的 Master。微信者·代码管理的登录用户必须同时满足以下两个条件:1、该用户必须为微信者,即微信小程序、订阅号以及服务号的者;2、该用户必须为实名认证的用户。登录:微信者·代码管理的登录方式包括:1、通过微信者工具管理中的“代码管理”快速进入微信者·代码管理。

2、通过工具栏中的“微信者·代码管理”快速进入。

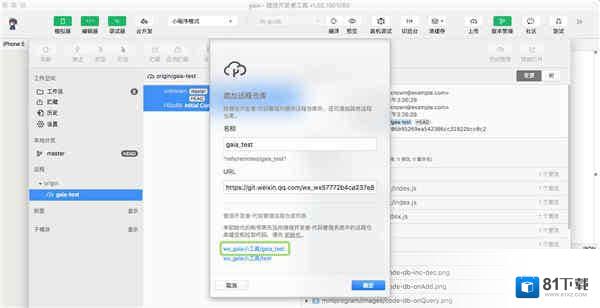
3、通过浏览器微信扫码登录:https://git.weixin..com使用:初次使用的者,请先前往微信者·代码管理进行初始化。未初始化将无法创建项目和拉取代码。用户可登录微信者·代码管理进行个人设置,包括:昵称、头像、Git 帐户、SSH 密钥等。小程序专属项目组每个小程序都会自动创建一个以 wx_appid 为路径的专属项目组,用户无需单独进行开通。在管理中添加远程仓库时,会自动拉取该小程序专属项目组下已创建远程仓库列表。用户可点击选择相应仓库,会自动填充该仓库的 URL 和名称,方便用户添加。

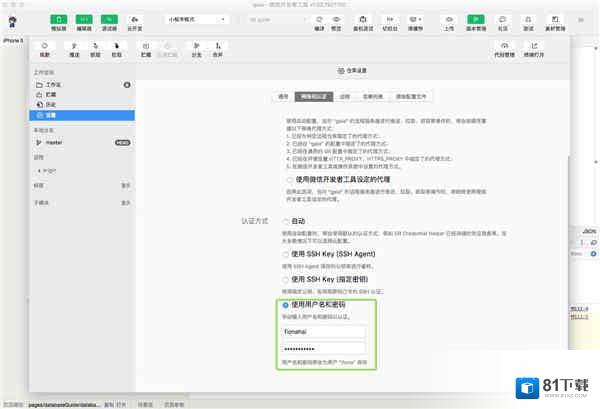
添加远程仓库后,如需进行代码推送、拉取,请先前往微信者·代码管理进行初始化并完成设置,包括:Git 和密码。同时在网络与认证中输入相同的和密码用于认证。

如无可用仓库,可前往微信者·代码管理进行创建。请注意,和用户自主创建的项目组不同,小程序专属项目组具有一些特殊特性,包括:1、小程序专属项目组人员会自动关联小程序者,只能在小程序管理后台进行人员管理。2、小程序会自动成为该项目组的 Owner,登录过微信者·代码管理的者会自动成为该项目组的 Master。未登录过的者,将不会同步权限。3、小程序专属项目组的路径无法修改。其他项目组:除小程序专属项目组外,用户可在微信者·代码管理中创建其他项目组。非小程序专属项目组完全由者自行管理。Git 使用相关教程。
微信者工具代码静态依赖分析
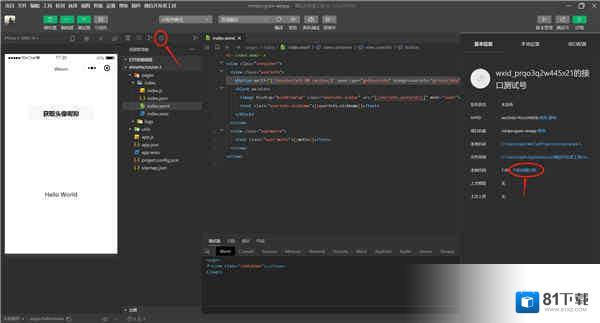
代码静态依赖分析工具提供代码静态依赖分析插件,方便者查看代码包的文件构成和依赖关系,以此优化代码包大小和内容。运行环境下载并安装 1.03.2101150 或以上版本的者工具,下载地址。一、开启代码静态依赖分析插件者可以通过两个入口启动插件:1、目录树顶部导航栏2、项目设置-本地代码-代码依赖分析

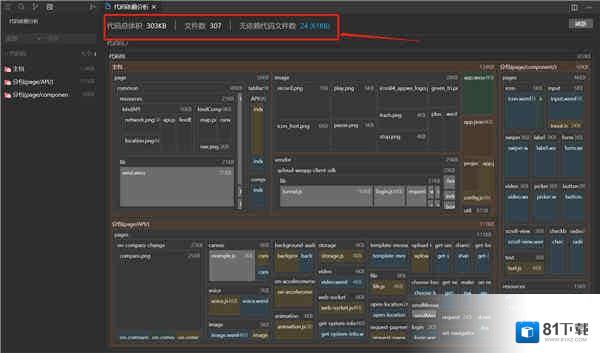
二、查看代码包构成启动分析插件后,可默认查看到项目内文件组成情况以及对应的代码体积,和无依赖(即没有使用到)的代码文件大小

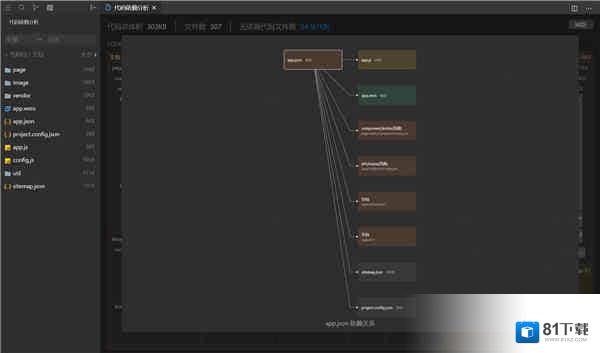
三、查看代码依赖关系点击任意一个文件(非无依赖),可以查看该代码文件的依赖关系图。点击右键,可快速打开对应文件的代码编辑。

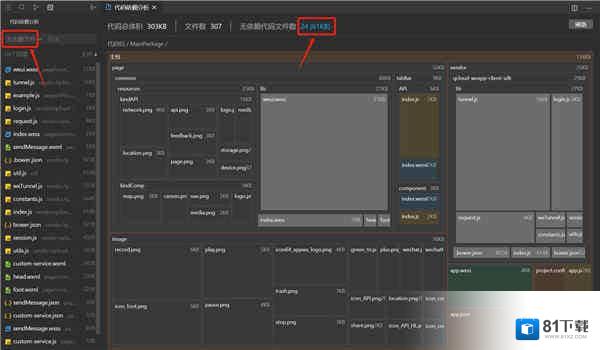
四、查看无依赖文件者通过切换筛选条件(选择无依赖文件)或快捷入口,可以看到当前项目无依赖的文件情况,并根据自身情况对代码文件进行优化。

五、获取分析数据miniprogram-ci 从 v1.6.1 版本开始,新增了yseCode方法,通过调用该方法可获取到代码静态依赖分析结果的JSON数据。具体请查看 miniprogram-ci 文档六、原理介绍代码静态依赖分析插件,会对代码包中的代码文件(后缀名为json、js、 wxml、wxss、wxs的文件)进行依赖分析,从app.json/game.json入口出发,找出项目中各个代码文件的依赖关系,构建出文件依赖关系图。未检测到依赖关系的文件会被标记为无依赖的文件。代码包中除了代码文件以外,其余文件(如图片等)会被标记为资源文件,不参与依赖分析。
微信开发者工具更新内容:
微信开发者工具官方稳定版v1.05.2108130更新内容
更多小惊喜等你来发现~;
性能优化
修复BUG,新版体验更佳;
81下载小编推荐
微信开发者工具是一款不错的编程开发软件,感兴趣的同学快下载使用吧,相信你一定会喜欢上的。本站还有软件特意推荐给您,例如方正楷体gbk字体,如果需要不妨下载试试!风里雨里小编等你!